JavaScript权威设计--jQuery,Ajax.animate,SVG(简要学习笔记二十)[完结篇]
本文共 3575 字,大约阅读时间需要 11 分钟。
1.$和jquery在全局命名空间中定义的唯一两个变量。
2.jquery是工厂函数,不是构造函数。他返回一个新创建的对象。
3.jquery的四种调用方式:
<1>传递CSS选择器(字符串)给$()方法
<2>传递Element,Document或Window对象给$()方法
<3>传递HTML文本字符串给$()方法。
如:
var img=$("![]() ", //新建一个
", //新建一个![]() 元素 { src:url, //具有html属性 css:{borderWidth:5}, //CSS样式 click:handleClick //事件处理程序 } )
元素 { src:url, //具有html属性 css:{borderWidth:5}, //CSS样式 click:handleClick //事件处理程序 } )
<4>传入一个函数给$()方法。
如:
jQuery(function(){ //文档加载时调用 //所有的jQuery代码放这里 }) 4.jquery函数
是jQuery或$的值。该函数可以用来创建jQuery对象,用来注册DOM就绪时需要调用的处理函数。
<1>jQuery对象
jQuery对象是由jQuery函数返回的对象。
<2>jQuery方法
jQuery方法是由jQuery函数返回的jQuery对象的方法。
例子:

5.
<1>jQuery对象是类数组
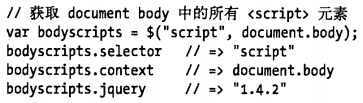
$("body").length //1 一个文档只有一个body属性 $("body")[0] //等于document.body <2>其他三个属性
$(参数一,参数二,参数三)
参数一:选择器
参数二:content属性是上下文对象,如果没传递的话,就是Document对象
参数三:名为jquery的属性
例子:

<3>

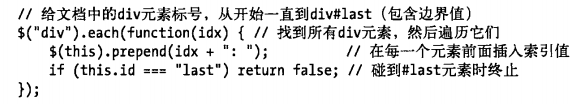
prepend()
在元素的前面添加内容,依旧在标签内部。
回调函数是什么?
<4>jQuery的几个基础方法
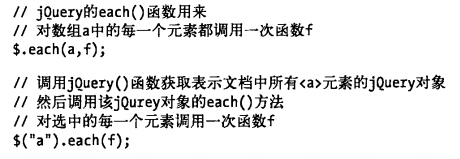
jQuery的map()方法
jQuery的each()方法
jQuery的is()方法
6.jQuery的setter与getter
7.jQuery
css(),attr(),addClass()等jQuery的setter方法都可以传递多个 名值对设置属性,还有 函数设置属性。
- offset()获取偏移量相对于文档
- position()获取偏移量相对于父元素
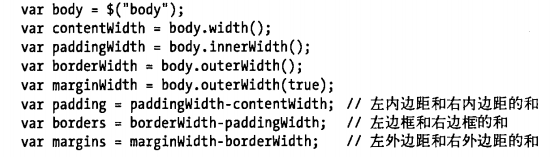
8.jQuery获取元素的宽高问题(有趣)
- width(),height():获取的是内容的宽高(不包括内边距,边框,外边距)
- innerWidth(),innerHeight():获取的是包括内边距的宽高
- outerWidth(),outerHeight():获取的是包括内边距,边框的宽高
- outerWidth(true),outerHeight(true):获取的是包括内边距,边框,外边距的宽高

具体见:
9.获取和设置元素数据(重要)
jQuery定义了一个名为data()的getter/setter方法,可用来设置或获取与文档元素, Document或Window对象相关联的数据。可以将数据与任意元素关联。 这也是jQuery的事件处理程序注册和效果队列机制的基础。
10.clone()
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
11.replaceWidth()与replaceAll()
这两者区别在于:replaceAll()不能使用函数替换
12.包裹元素warp()余unwarp()
13.remove()与detach(),filter()
14.jQuery事件对象
jQuery通过定义自己的Event对象来隐藏浏览器之间的实现差异。
15.bind()的高级特性之事件的注册
<1>语法:$( selector).bind( event, data, function)
例子:
$("button").bind("click",function(){ $("p").slideToggle(); }); 替代语法: $(selector).bind({ event:function, event:function, ...}) 例子:
$("button").bind({ click:function(){}, mouseover:function(){}, mouseout:function(){} }); <2>bind()有三个参数:
参数一:事件类型字符串,空格分隔多个事件
参数二:传递到函数的额外数据。
参数三:处理程序函数
<3>
特性一:bind的一个重要特性是允许为注册的事件处理程序指定命名空间。
如:
$('a').bind('mouseover.myfunction',f) $('a').bind('mouseover.myfunction1.myfunction2',f) //以及分配多个命名空间 特性二:bind的第一个参数可以是一个对象
与bind()绑定一样的还有 one()也可以绑定事件。
16.unbind()之事件的解除
<1>注销命名空间下的处理程序
$('a').unbind("mouseover.myfunction1") //取消绑定在myfunction1命名空间下的所有事件$('a').unbind('.myfunction1'); //去向绑定在myfunction1于myfunction2下的click事件$('a').unbind('click.myfunction1.myfunction2'); 17.事件触发
trigger()
18.实时事件(依赖于冒泡)
delegate()
19.动画(animate)
<1>禁用动画:
jQuery.fx.off=true;
动画速度:
fast->200ms
slow->600ms
自定义动画速度:
jQuery.fx.speeds["med-fast"]=300;
<2>jQuery动画是异步的。默认是队列化的。
当然我们也可以将他们不队列化。
如:
$("img").fadeIn(500).animate({"width","+=100"},{queue:false,duration:1000}) .fadeOut(500); 这个效果就是:fadeIn与fadeOut是队列化的。animate是非队列化的。
fadeIn与animate开始时间相同,
而fadeOut会在fadeIn完成时立即开始。
<3>缓动动画
自定义缓动动画:
jQuery.easing["squr"]=Math.sqrt;
<4>动画取消(stop),延迟(delay)和队列
$("img").stop().animate() $("img").fadeTo(100,0.5).delay(200).slideUp()//快速淡出为半透明,等200ms,然后向上滑动 20.jQuery的Ajax
<1>jquery的load()
$("img").load(function(){ })一个是事件方法
$("img").load('a.txt')一个是ajax方法
具体调用哪个通过后面的参数决定。
post与get有和区别?
<2>jQuery.getScript()
动态异步加载脚本文件,它能同时适用于同源和跨源脚本的加载。
适用:
jQuery.getScript("http://eaxo.com/js/wpsl.js",function(){
//调用且执行完毕后执行回调
})
=>等同于
$.ajax({ url: url, dataType: "script", success: success}); <3>jQuery.getJson()
<4>jQuery.get()和jQuery.post()
<5>
jQuery.browser
jQuery.contains()
jQuery.each()
jQuery.extend()
21.jQuery的插件扩展
关键点:jQuery.fn是所有jQuery对象的原型对象。
如果给该对象添加一个函数,该函数会成为一个jQuery方法。
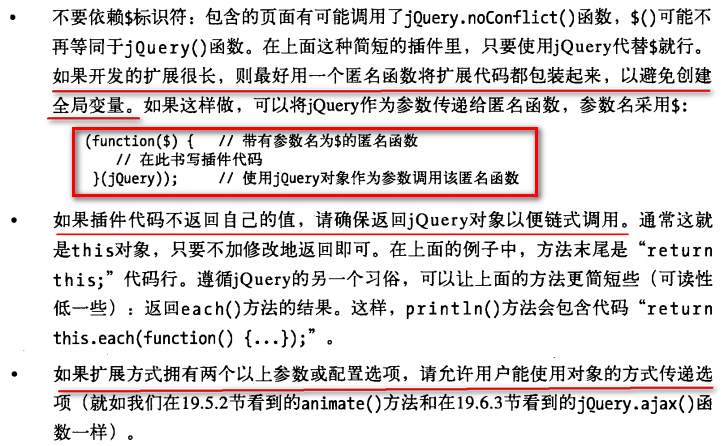
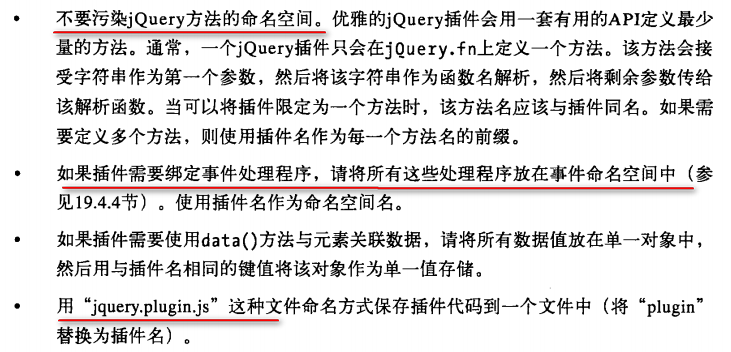
一些插件约定:


转载:http://www.cnblogs.com/zqzjs/p/4896114.html
你可能感兴趣的文章
微软专家推荐11个Chrome 插件
查看>>
三天学会HTML5——SVG和Canvas的使用
查看>>
Azure 部署 Asp.NET Core Web App
查看>>
MySql基本操作(二)
查看>>
SaaS、PaaS和云计算 搅动未来软件发展
查看>>
App测试点
查看>>
运行jar包
查看>>
supervisor centos安装
查看>>
深入分析:Flash vs. HTML5 網路影音格式落誰家?
查看>>
带你领略Linux系统发展及版本更迭
查看>>
聊聊ES7与ES8特性
查看>>
尾调用
查看>>
Redis学习笔记
查看>>
Version 1.6.0 of the JVM is not suitable for the this product.Version:1.8 or greater is required
查看>>
《JAVA与模式》之责任链模式
查看>>
厉害了,龙果!开源中国颁发证书:GVP-码云最有价值开源项目(roncoo-pay)
查看>>
js 实现在页面实现上传图片的预览,并判断大小
查看>>
JSON解析的方式
查看>>
Hibernate
查看>>
如何获取name属性相同的input框中的值
查看>>